Inked accordion
Met een inked accordion widget Accordeon kan je informatie in compartimenten indelen en de gebruikerservaring op je website verbeteren. De accordion widget stapelt de accordeon items in een verticale lijst. Deze widget doet ook dienst als een schakelwidget door de optie aan te vinken om meerdere schakelaars tegelijkertijd te openen. Je kan ook slechts één schakelaar tegelijk open hebben door op Sluiten te klikken als een andere open is. De styling maakt gebruik van titel, een pictogram en de achtergrond van de inhoud mogelijk.
Als je een inked accordion wilt toepassen op een pagina ga dan op die pagina naar widget toevoegen :
Je selecteert dan Inked Accordion:
Je ziet de Inked Accordion in de rij staan en je selecteert "Aanpassen" om deze te gaan maken.
Als het op "Aanpassen" hebt geklikt dan opent de Accordion widget:
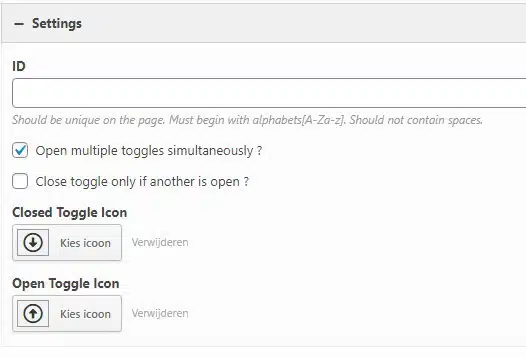
We beginnen bij de Settings:
Bij het ID kan je deze widget een ID geven een identiteit.
Dan kan jet 2 opties aanvinken:
Open multiple toggles simultaneously: dit betekent open meerder schakelaars tegelijkertijd. dit wil dus zeggen dat als je meerdere onderwerpen open hebt staan dat deze open blijven
Close toggle only if another is open: sluit de Toggle alleen als de andere open is, dit wil dus zeggen dat als je een onderwerp opent de andere weer inklapt.
Hieronder kan je een icoon instellen, je kan een icoon selecteren die vertoont wordt zodra je de "Toggle" wilt openen ( Open Toggle Icon) en je kan een icoon selecteren om de "Toggle"te sluiten ( Closed Toggle Icon) .
Je klikt dan op "Kies icoon" en kan zo een keuze maken uit de verschillende icoontjes.
Als je dat gedaan hebt ben je klaar met settings.
Je gaat nu de Toggles toevoegen:
Je klikt op "Add".
Je ziet dat er een "Toggle" verschijnt:
Je gaat nu de informatie in de "Toggle" zetten, dit doe je door op het driehoekje te klikken aan de rechterkant:
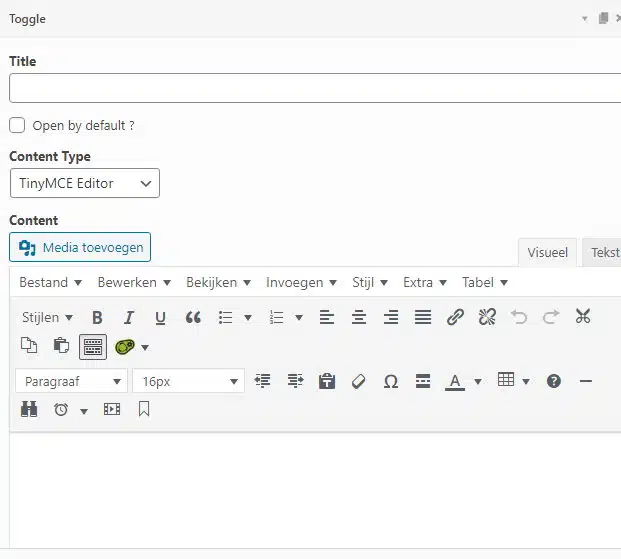
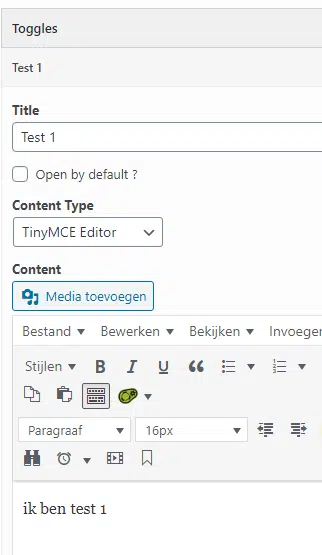
De "Toggle" opent:
Bij de Titel vul je het onderwerp / vraag in en bij het content het verhaal of uitleg in.
Hieronder een voorbeeld van een aangemaakte Toggle:
Om een tweede Toggle aan te maken klik je weer op "Add" of je kopieert de eerste en pas deze dan aan. Dit kan je doen via de 2 bladzijdes aan te klikken bij de eerste gemaakte Toggle.
Je kan er zoveel toevoegen als dat je nodig hebt:
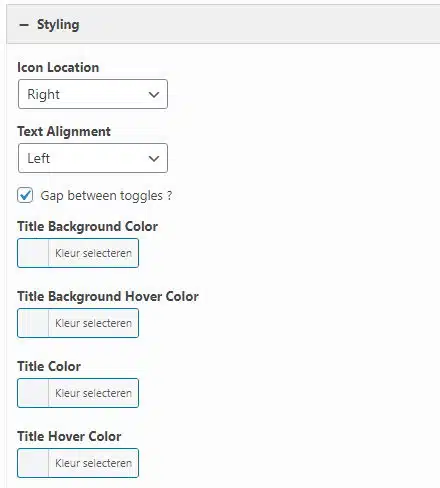
Als al je onderwerpen / vragen erin staan dan ga je naar Styling:
Hier kan je dus in gaan stellen hoe je de toggles te zien krijgt, kleur achtergrond en tekst en grote en kleur van lettertype icoon kleuren enz...
Stel deze in naar wens.
Als je klaar bent klik dan op "voltooid"
In het voorbeeld hebben wij deze styling gebruikt:
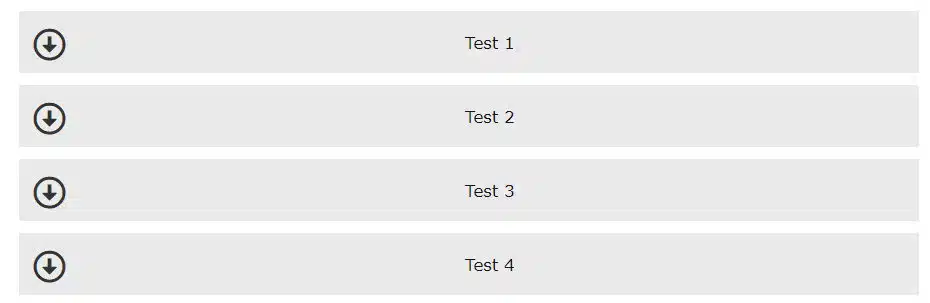
En dan ziet het er zo uit ingeklapt:
En zo als je een onderwerp aanklikt, dan klapt deze uit:
Met de opmaak van deze Toggles kan je alle kanten op door de instellingen van de Styling anders te zetten. Andere kleuren lettertype enz enz...
Als deze helemaal naar wens is dan vergeet dan nooit om de pagina op te slaan waar je in aan het bewerken bent! Dit doe je