Dit artikel gaat verder onder de video
Een rij aanpassen:
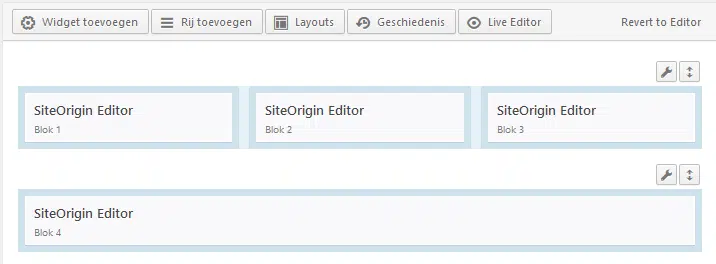
In het voorbeeld hieronder zie je een simpele pagina met twee rijen, en in totaal 4 kolommen.
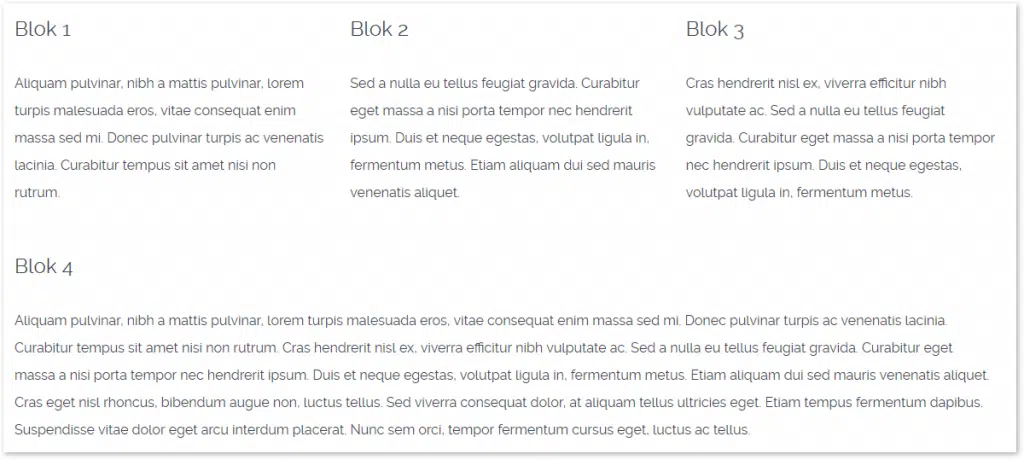
En dit is het zichtbare resultaat, op de website, van deze opmaak:
Wanneer je klikt op de steeksleutel heb je de mogelijkheid om de rij aan te passen.
Je kunt in dit scherm onder andere het aantal kolommen aanpassen, de layout, het design en de attributen van deze rij. De kolommen hoeven niet dezelfde breedte te hebben, je kunt de breedte aanpassen door te slepen of het percentage aan te passen.
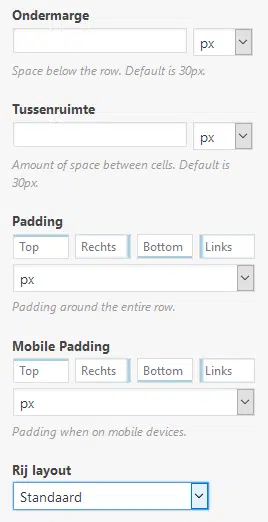
Rij Attributen:
In dit menu kun je de attributen van de rij aanpassen, zoals het ID, de Class of eventueel CSS toevoegen. In de praktijk worden deze instellingen weinig aangepast.
Padding: dit is de binnenruimte van de rij, hoe ver staat de content van de rij-rand af
Ondermarge: de ruimte/marge onder de rij. Dit vindt zich plaats ‘buiten’ de rij, anders dan de padding
Tussenruimte: de afstand tussen de verschillende kolommen
Ook belangrijk in bovenstaand scherm is ‘Rij Layout’. Hier kun je de rij-layout paginabreed maken.
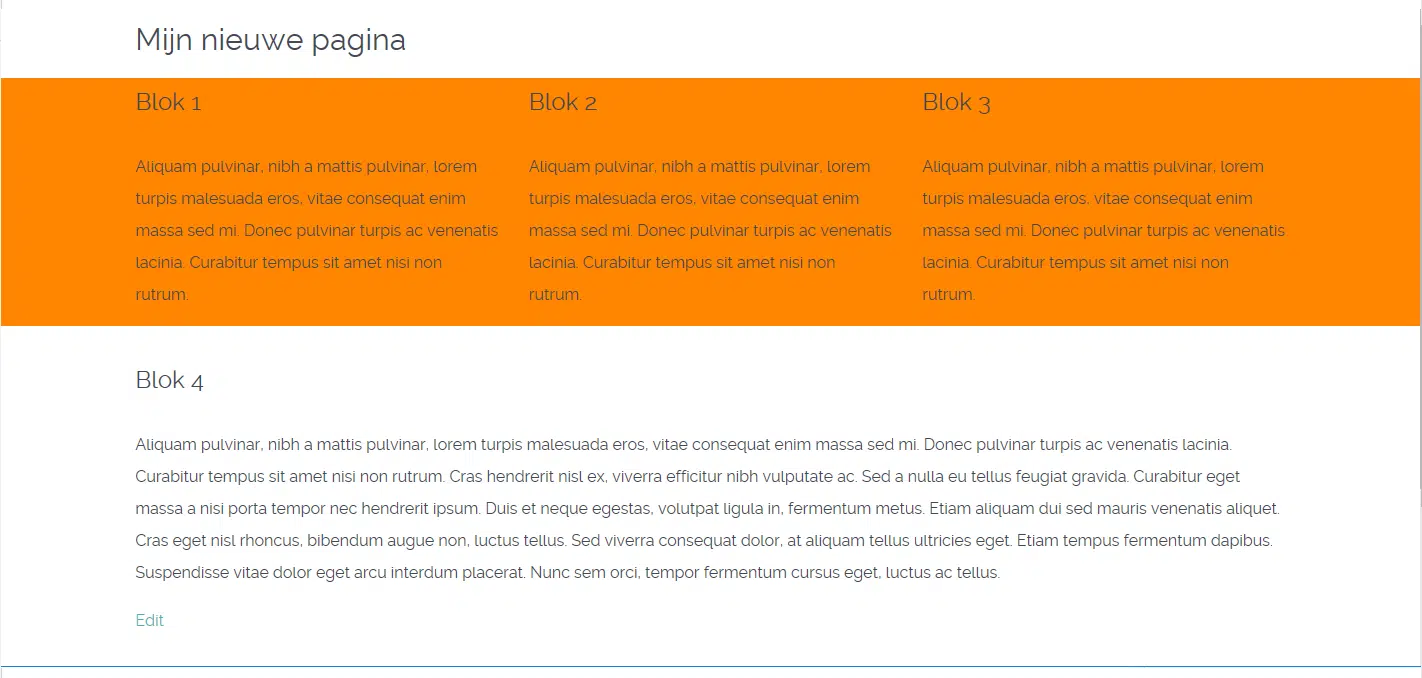
Voorbeeld Standaard:
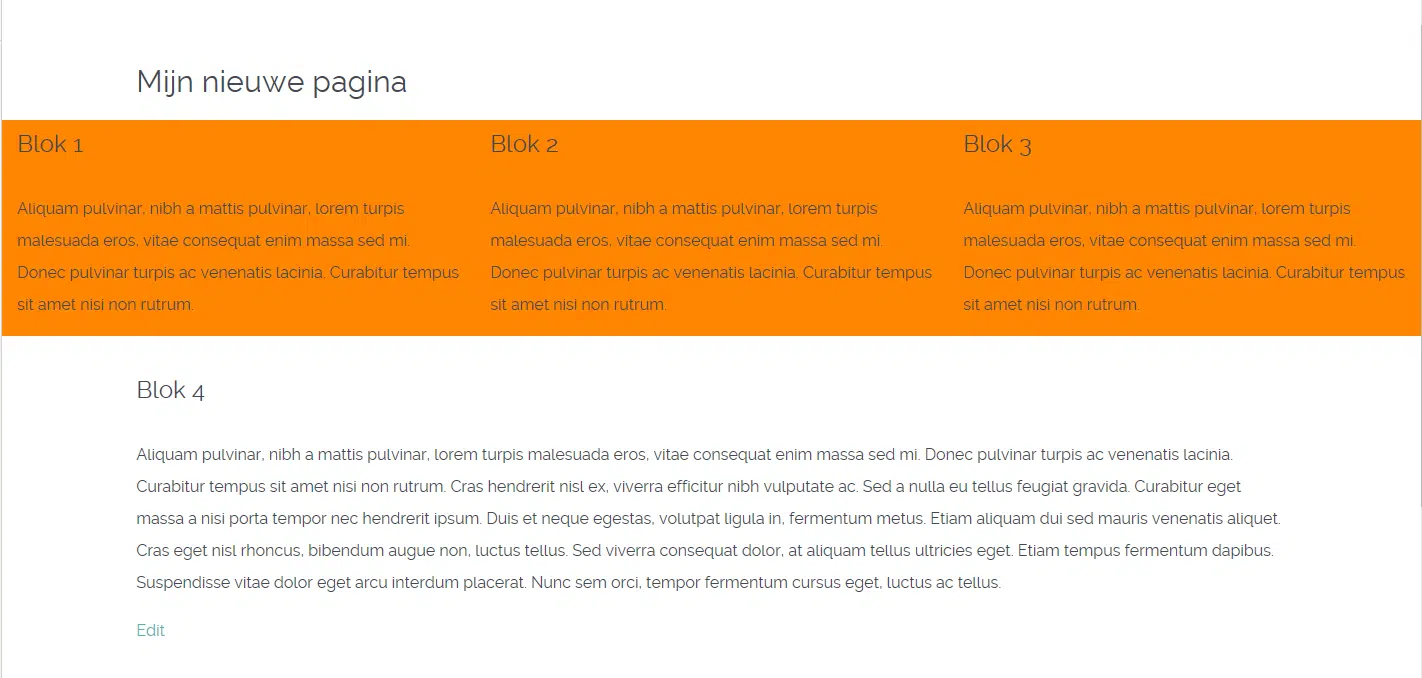
Voorbeeld Volledige breedte:
Voorbeeld Volledige breedte – Uitgerekt:
Rij Design:
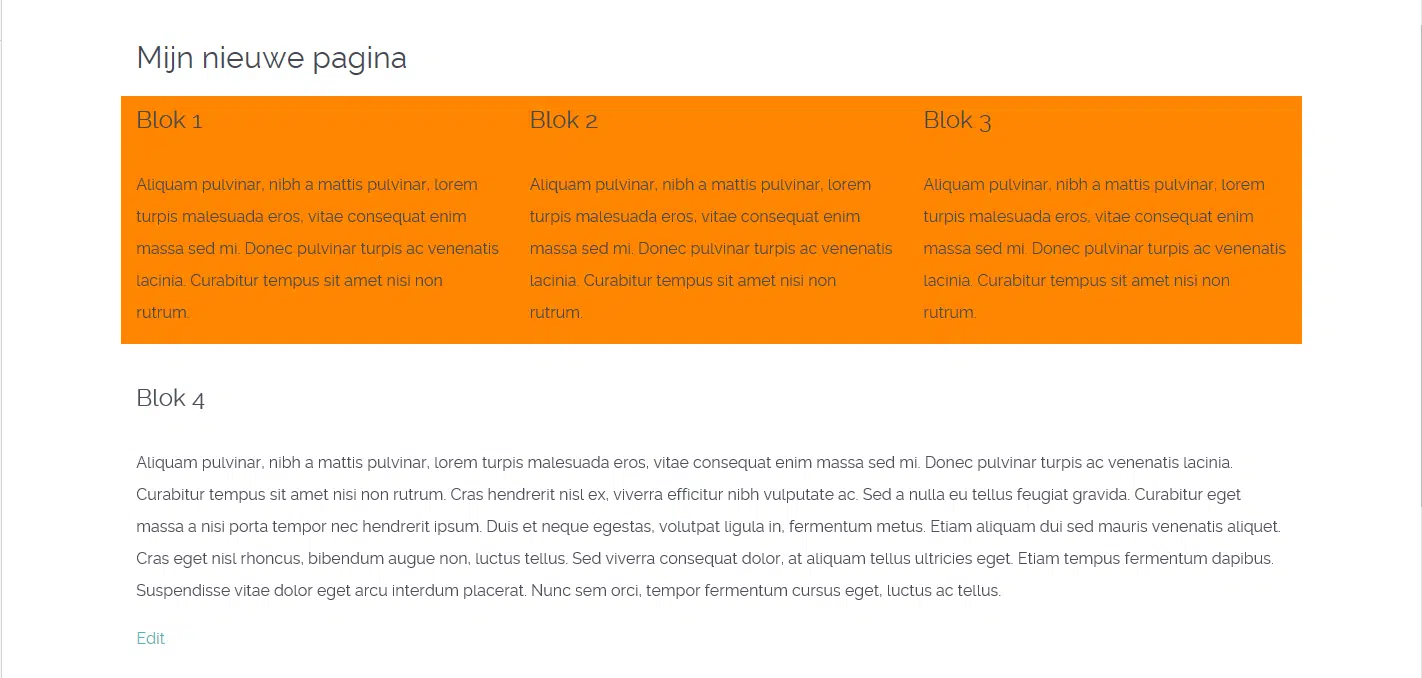
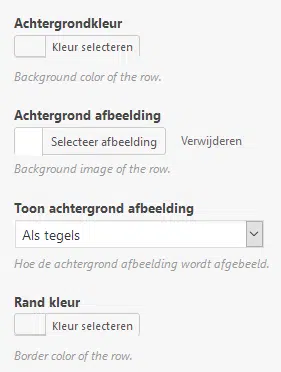
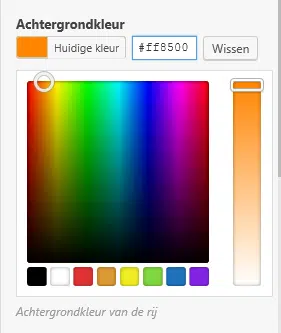
Achtergrondkleur:
Om een achtergrondkleur te selecteren, klik op Kleur selecteren. Een dialoogvenster opent zich waar de kleur geselecteerd kan worden.
Klik op Selecteer afbeelding. Het media-dialoog opent zich. Upload of kies de gewenste afbeelding en bevestig.
Als tegels: de afbeelding herhaalt zich, als een tegelpatroon
Geheel bedekt: de afbeelding bedekt de gehele rij
Parallax: de afbeelding zal een stukje mee naar boven/beneden scrollen en bedekt de hele rij