Dit artikel gaat verder onder de instructievideo
Vergeet niet om de pagina in het menu te koppelen
Om een nieuwe pagina aan te maken, klik je in het linkermenu op Pagina’s > Nieuwe Pagina. Je kunt ook bovenaan het Pagina-overzicht klikken op ‘Nieuwe pagina’: ![]()
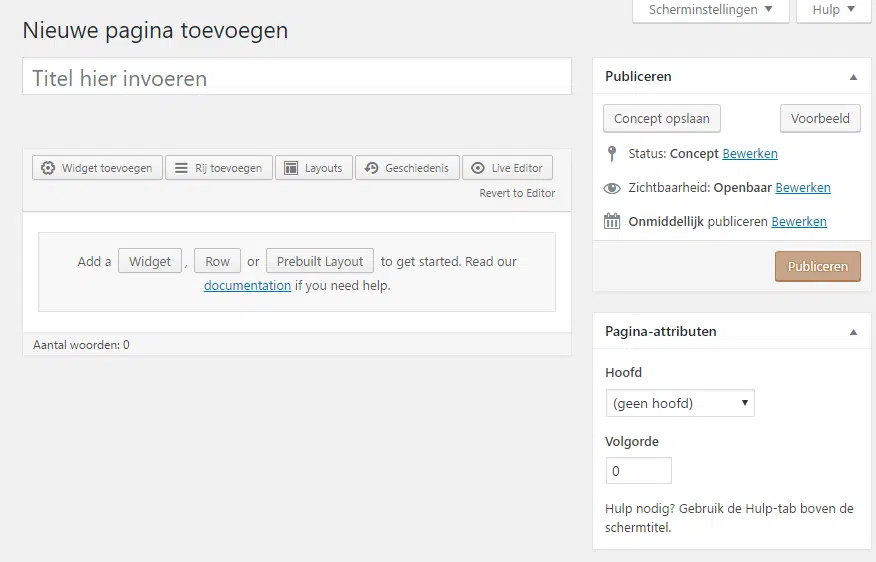
Zodra er een nieuwe pagina is aangemaakt, zal je onderstaand scherm zien.
Het eerste wat je doet, is de pagina een titel geven. Dit is een belangrijk onderdeel. Aan de titel herken je de pagina in het overzicht, en de paginatitel wordt gebruikt om de URL een mooie structuur te geven. In het blok daaronder komt de inhoud van de pagina. We maken gebruik van PageBuilder om de inhoud een plaats te geven. Lees hier een Quickstart over het invullen van je pagina.
Aan de rechterkant van de pagina staan diverse blokken:
- Publiceren
- Pagina-attributen
- Sjabloon (soms)
- Uitgelichte afbeelding
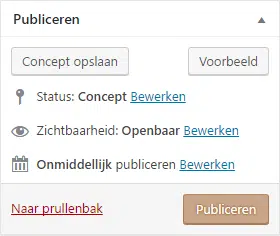
Publiceren
Om de pagina openbaar te maken, is het nodig om de pagina te publiceren. Op het moment dat een pagina gepubliceerd wordt, kan de pagina via het adres in de browser worden aangeroepen door iedereen. Wees dus voorzichtig, publiceer je pagina alleen als hij klaar is of geen gevoelige informatie bevat.
- Concept opslaan. Je kunt je pagina tussentijds opslaan, door te klikken op ‘Concept opslaan’. De pagina kan dan alleen worden aangeroepen als je ingelogd bent op WordPress.
- Status. Je kunt de status van je pagina hier aanpassen. Zo kun je een gepubliceerde pagina terugbrengen naar Concept.
- Zichtbaarheid. Je kunt de pagina afschermen voor niet-ingelogde gebruikers. In de praktijk wordt dit niet veel gebruikt
- (Onmiddelijk) publiceren. Je kunt je pagina hier direct publiceren of inplannen voor een moment in de toekomst.
- Naar prullenbak. Verwijder je pagina en verplaats hem naar de prullenbak.
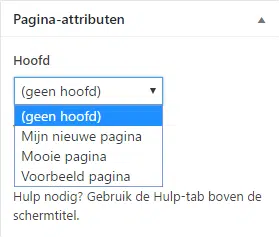
Pagina-attributen

Waarom is dit handig?
- Op deze manier worden de pagina’s logisch gerangschikt in het Pagina-overzicht.
- De pagina-URL wordt gebaseerd op deze structuur. Zo wordt de URL van het voorbeeld uwwebsite.nl/over-ons/team. Dit kan een gunstig effect hebben op de SEO (de ranking van zoekmachines).
Sjabloon
In sommige gevallen is hier een drop-down zichtbaar met sjablonen. Er zijn dan voor je diverse sjablonen aangemaakt om te gebruiken op je website. De naam correspondeert met het soort sjabloon. Bij twijfel, gebruik dan ‘Standaard’.
Uitgelichte afbeelding
In sommige gevallen wordt de uitgelichte afbeelding gebruikt als referentie naar de pagina. In dat geval kan de uitgelichte afbeelding hier worden gekozen.